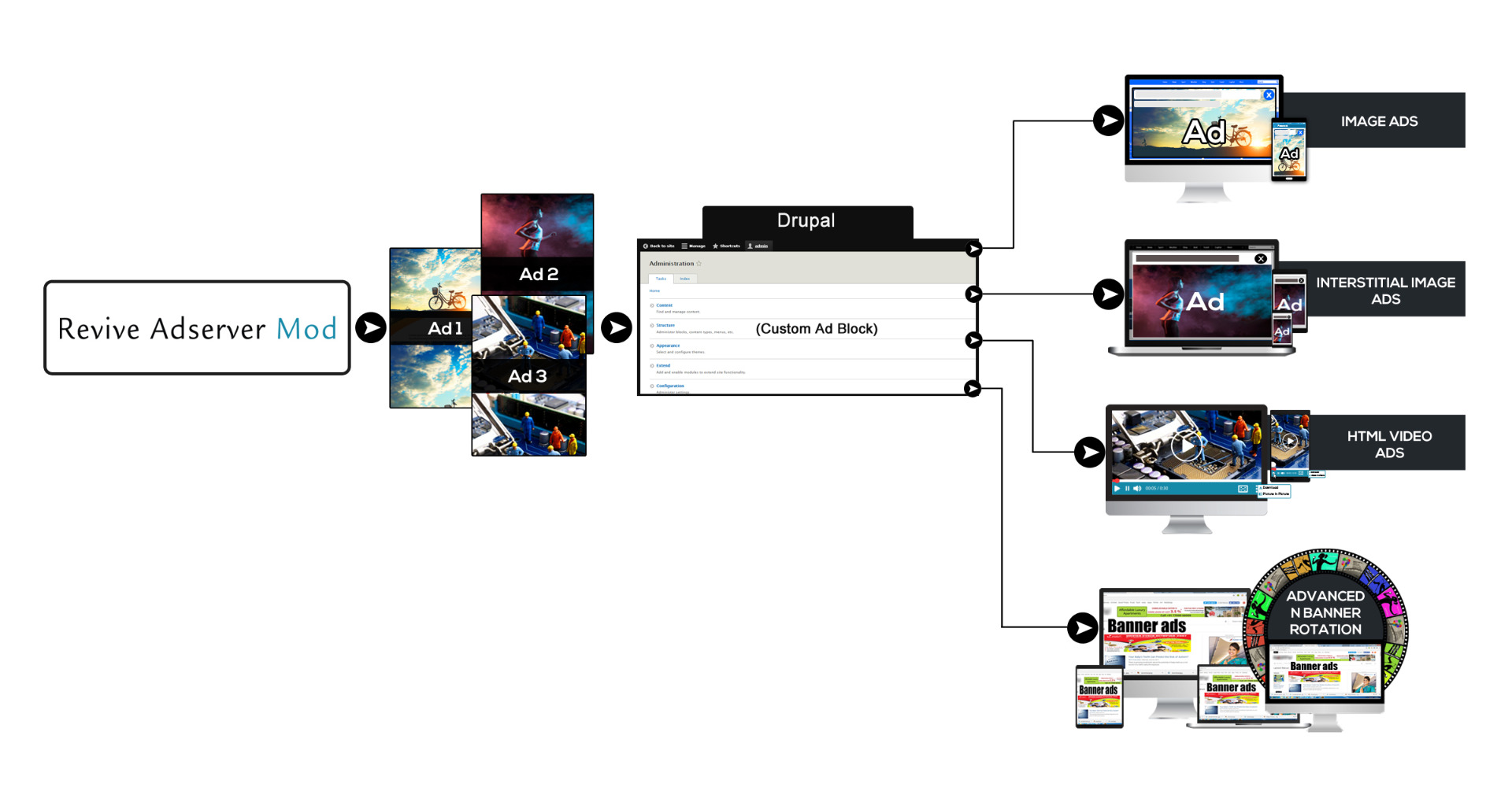
Basic Drupal Plugin for Revive Adserver
Drupal plugin for Revive Ad Server helps to deliver the revive ad campaigns anywhere on your Drupal website. Easy to install and integrate plugin that plays an imperative part in delivering ads using blocks. Supports JavaScript, Asynchronous JS, and IFrame Invocation Code. Create blocks where display banners is targeted to appear on the website using revive programmed blocks for the selected invocation tag. Zones you set up in Revive Adserver are easily added within each block. All banner statistics are tracked within Revive Adserver’s dashboard as well as setting up and managing your ad campaigns.

Module Highlights
• Advanced N banner Rotation
Auto-rotating banners carrying multiple advertiser ads is an added advantage. Banners will change automatically without page reloading in a set time interval and this increases the probability of getting more clicks and conversions for publishers.
• Inline Video
HTML5 player for video helps deliver creatives on HTML5 enabled players over the web. The distinct feature of ads with this player is that the viewer has more control and interaction over the ads.
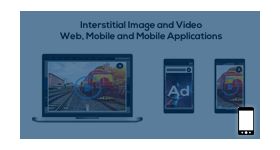
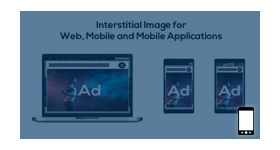
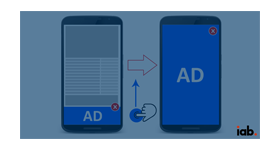
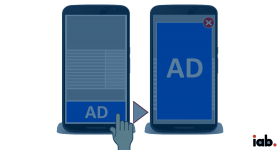
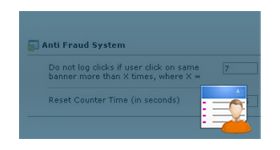
• Interstitial Ad
Ads that take up the entire screen space of the host device are called interstitial ads. Interstitial image for the web, mobile offers an opportunity for both the publisher and advertiser to enhance their revenue. A close button on the right corner of the ad will be displayed, if the user wishes to end the creative immediately. The size of the file must be 150kb or below, so that the creative can load faster without any hindrances
• Place Block
In the block layout assign the module to anywhere of the website like Header, Form, Help, etc., Configure custom adblock with Zoneid, Invocation Method and default visibility settings.
Invocation Method
• Javascript Tag
• Asynchronous JS Tag
• IFrame Tag
• N Banner Tag
• HTML5 Player Tag
• Interstitial Image Tag
Compatible Ad formats
• Image banner
• Text banner
• HTML banner
• HTML5 banner
• Interstitial banner
• Video banner
Supported Formats
• Image - Png, Gif, Jpg
• Video - Mp4, Webm, Ogg
User controls HTML5 player
• Full screen/Exit full screen
• Media Pause/Play
• Player image display before starts to play the video and once user play video user can control